今天就繼續昨天沒有説完的吧~
justify-contentjustify-content這個屬性呢是將項目彈性對齊的屬性。
他主要有六個屬性可以去調整網頁:
接下來就看看他們都會是怎麽顯示排版的吧~
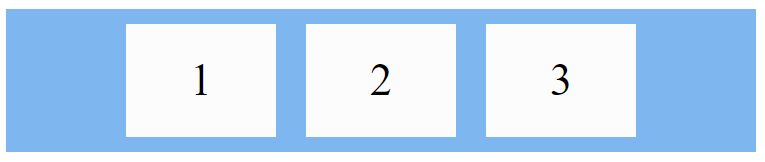
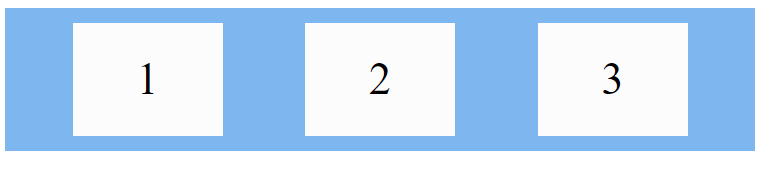
center
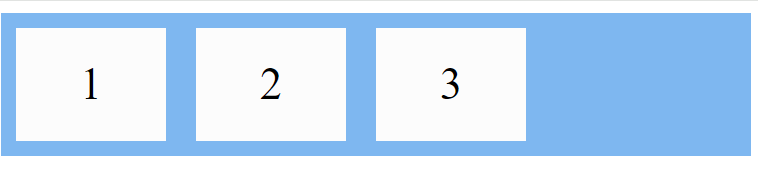
flex-start
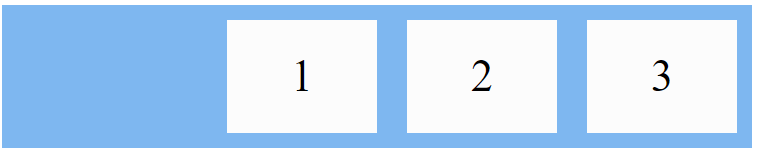
flex-end
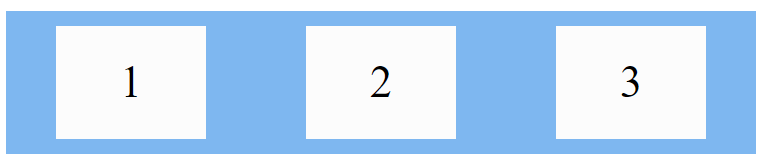
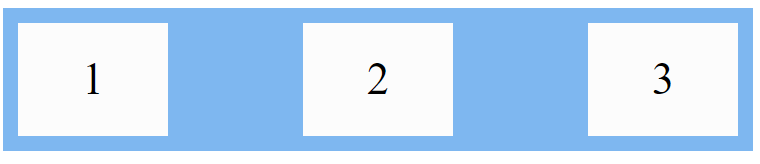
space-around
space-between
space-evenly
這邊就是可以幫助網頁排版的屬性啦~今天這一篇比較短,還有兩個屬性是還沒寫的,之所以會留下那兩個的原因是那兩個是有一點差不多的東西所以就打算把他們兩個寫在一起~
今天就這樣啦~ 我們明天見~
